Difference between revisions of "Markdown Imaxes (Gal)"
(engadir categorias esteemit e markdown) |
m (→Aliñar Imaxes á dereita / Esquerda) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 35: | Line 35: | ||
As imaxes claras e nítidas tamén quedan mellor nas versións en miniatura exibidas nas pesquisas dos mecanismos de Google e outros; ou sexa, maior oportunidade de Click. | As imaxes claras e nítidas tamén quedan mellor nas versións en miniatura exibidas nas pesquisas dos mecanismos de Google e outros; ou sexa, maior oportunidade de Click. | ||
| + | |||
| + | ==Facer capturas de Pantalla== | ||
| + | |||
| + | === Linux === | ||
| + | |||
| + | * Tecla imprimir Pantalla | ||
| + | |||
| + | [[File:Captura_de_pantalla.png | | Captura de Pantalla con PrinPant (PetSys)]] | ||
| + | |||
| + | * Shutter. Capturar pantalla e editar capturas de pantalla. | ||
| + | Con [http://shutter-project.org/downloads/ '''Shutter''' Enlace descarga] poderás realizar edicións nas túas capturas que incluen creación de círculos, elipses e rectángulos coloreados (con fondo de opacidade variable) , incluir texto e imaxes, crear flechas, liñas, resaltar partes da imaxe, trazar liñas a man alzada, crear números inscritos automáticamente. | ||
| + | |||
| + | [[File:Editando_imaxes_con_Shutter.png | center | Editando captura de pantalla con Shutter Linux ]] | ||
==Incluir unha imaxe== | ==Incluir unha imaxe== | ||
* <nowiki>  </nowiki> | * <nowiki>  </nowiki> | ||
| + | * Dende o editor MarkDown elexir: Xubir umha imaxe. | ||
== Aliñar imaxes == | == Aliñar imaxes == | ||
| Line 50: | Line 64: | ||
Co emprego de este comando poderás facer fluir os teus textos arredor das imaxes. | Co emprego de este comando poderás facer fluir os teus textos arredor das imaxes. | ||
| − | * Aliñar á dereita <div class="pull-<span style="color:#009000">right </span>"> Enderezo da imaxe </div> | + | * Aliñar á dereita <div class="pull-<span style="color:#009000">right</span>"> Enderezo da imaxe </div> |
| − | * Aliñar á | + | * Aliñar á esquerda <div class="pull-<span style="color:#0000ff">left</span>"> Enderezo da imaxe </div> |
O enderezo da imaxe escribese talmente, sin signos,'''(1)''' | O enderezo da imaxe escribese talmente, sin signos,'''(1)''' | ||
| Line 60: | Line 74: | ||
==Artigo Relacionados:== | ==Artigo Relacionados:== | ||
| − | [https://www.steem.center/index.php?title=Galego Páxina Principal] | [[ | + | [https://www.steem.center/index.php?title=Galego Páxina Principal] | [[Formatear_imaxes| Formatear Imaxes]] | [[Editar Taboas con Markdown]] | [https://www.steem.center/index.php?title=C%C3%B3mo_formatear_un_texto_co_Markdown Formatear textos con Markdown] | [[Increase_your_Steem_Net_Worth|Aumenta o valor da túa Rede Steem (En)]] | [[In_the_news|Revista de Prensa]] |
<br> | <br> | ||
{| class="wikitable" style="margin: auto;" | {| class="wikitable" style="margin: auto;" | ||
Latest revision as of 05:43, 15 May 2018
As imaxes, sin ser imprescindibles, dotan ós textos no Steemit de un notable atractivo visual, amén de poder resultar didácticas ou resaltar datos, así como facer mais ilustrativas as expliacións.
Contents
SEO e imaxes
Como xa sabes, parte das visitas que reciba a túa páxina, provirán de fora do Steemit, e de entre elas, algunhas (as veces moitas) serán directamente enviadas dende os trebellos de percura de imaxes, polo que compre prestar atención ós elementos que melloran o posicionamento de estas.
Dereitos de Autora
Antes de nada, ¡¡ NON busque problemas con imaxes que posúen dereitos de autora.!!!
A razón evidente é que as autoras deben ser remuneradas e recoñecidas polo seu traballo,e a segunda e mais importante, é que existen milleiros de imaxes libres de dereitos de autora, ou que dispoñen de liberdade de uso e modificación.
Se na súa "fototeca" non existe esa fotografía necesaria para seu artigo, pode realizar percura por imaxes libres de dereitos en:
- Percura de imaxes no Creative Commons
- Percura de imaxes no Wikimedia Commons
- Percura de imaxes no Proxecto Dominio Público -POND-
- Use os servizos do Pixabay, Openphoto, MorguePhoto ...
Use Tipos de Arquivos Standard
O uso de imagens em JPEG, GIF, PNG e BMP nunca trareá problemas.
A cuestión mais importante é entender as características de cada tipo de arquivo de imaxe, e como se comportan, principalmente en canto a tamaño e calidade.
As imaxes GIF teñen calidade inferior que as JPG, pero son ideais para íconas e ilustracións con poucas cores.
Use Nomes Adecuados, amigables e relevantes
Nomear as imaxes adecuadamente é primordial para a optimización de imaxes. Use verbas chave no nome do arquivo. Use sempre minusculas e separe as verbas con un guión (-), en lugar de o guión baixo ou o espazo.
Preste Atención á Calidade das Imaxes
As imaxes e fotografías de calidade son fácilment recoñecidas polas usuaras e non existe dúbida de que o impacto é directamente proporcional.
A posibilidade de que as usuarias gosten da imaxen e do teu post é maior, e por elo, tamén aumenta a probabilidade de que partillen o teu contido.
As imaxes claras e nítidas tamén quedan mellor nas versións en miniatura exibidas nas pesquisas dos mecanismos de Google e outros; ou sexa, maior oportunidade de Click.
Facer capturas de Pantalla
Linux
- Tecla imprimir Pantalla
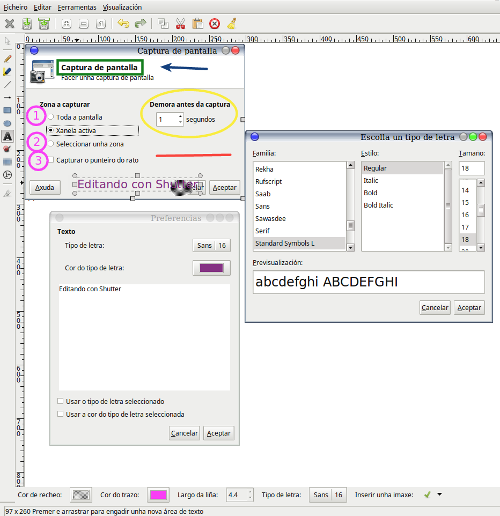
- Shutter. Capturar pantalla e editar capturas de pantalla.
Con Shutter Enlace descarga poderás realizar edicións nas túas capturas que incluen creación de círculos, elipses e rectángulos coloreados (con fondo de opacidade variable) , incluir texto e imaxes, crear flechas, liñas, resaltar partes da imaxe, trazar liñas a man alzada, crear números inscritos automáticamente.
Incluir unha imaxe
- 
- Dende o editor MarkDown elexir: Xubir umha imaxe.
Aliñar imaxes
Centrar imaxes
- <center> </center>
Aliñar Imaxes á dereita / Esquerda
Co emprego de este comando poderás facer fluir os teus textos arredor das imaxes.
- Aliñar á dereita <div class="pull-right"> Enderezo da imaxe </div>
- Aliñar á esquerda <div class="pull-left"> Enderezo da imaxe </div>
O enderezo da imaxe escribese talmente, sin signos,(1)
Referencias
(1) Markdown Formatting, a Minnows Tale!. Xaneiro 2017
Artigo Relacionados:
Páxina Principal | Formatear Imaxes | Editar Taboas con Markdown | Formatear textos con Markdown | Aumenta o valor da túa Rede Steem (En) | Revista de Prensa
| Axude a manter este wiki actualizado. Registre-se, prema en edit, fai, cambie ou actualiza o texto e prema en "save". Se tamén é xa un steemian tamén pode ser recompensado con STEEM, sabe como en @steemcenterwiki (em inglês). |
[[Category:Steemit]